商品頁面 – 購物車按鈕
網頁設計・網店設計・「加入購物車」按鈕・「立即購買」按鈕
eshopland 網店平台配備多元化的設計功能,操作方式簡單易明,讓商家能夠輕易設計出獨一無二的專業網店。商家可以自訂網店商品頁上的按鈕設計,例如「加入購物車」、「立即購買」及「立即預購」按鈕等,以配合網店的品牌形象及設計風格。
1. 商品頁面設計
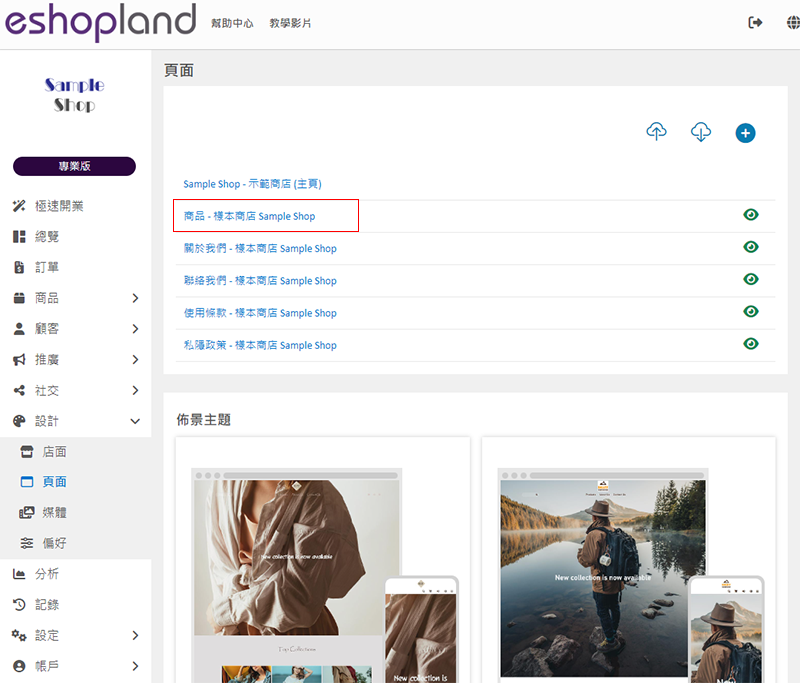
進入主控台 > 設計 > 頁面,然後點選「商品」頁。
「商品」頁是由系統自動生成的。

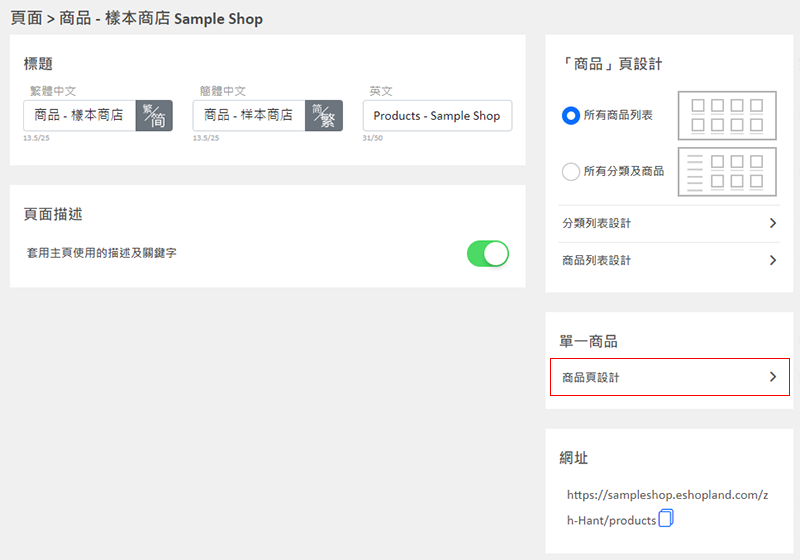
下移至「單一商品」部分,
點選「商品頁設計」,進入單一商品頁面的設計頁面。

2. 商品頁面設計工具
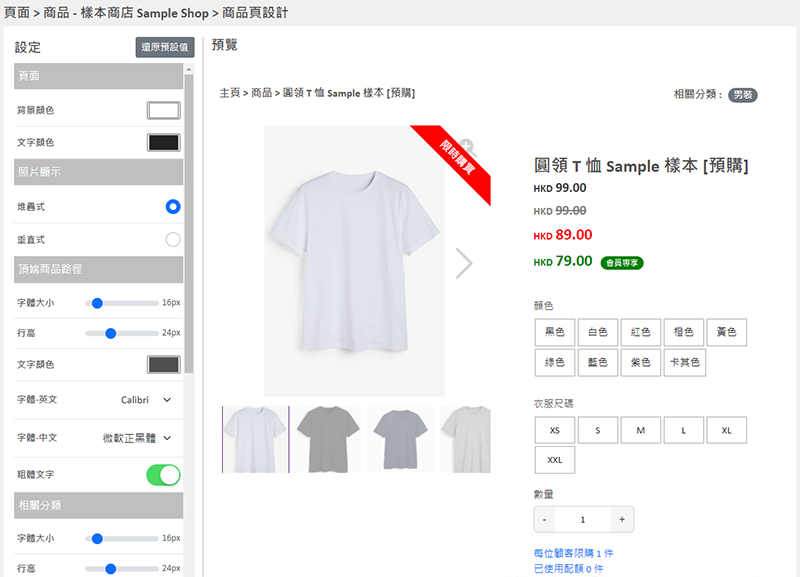
左方是「單一商品頁面」設計的工具列。
商品頁設計工具是採用「預覽式設計」,讓您可即時預覽設計效果。
設計風格將會套用到全部單一商品頁面。

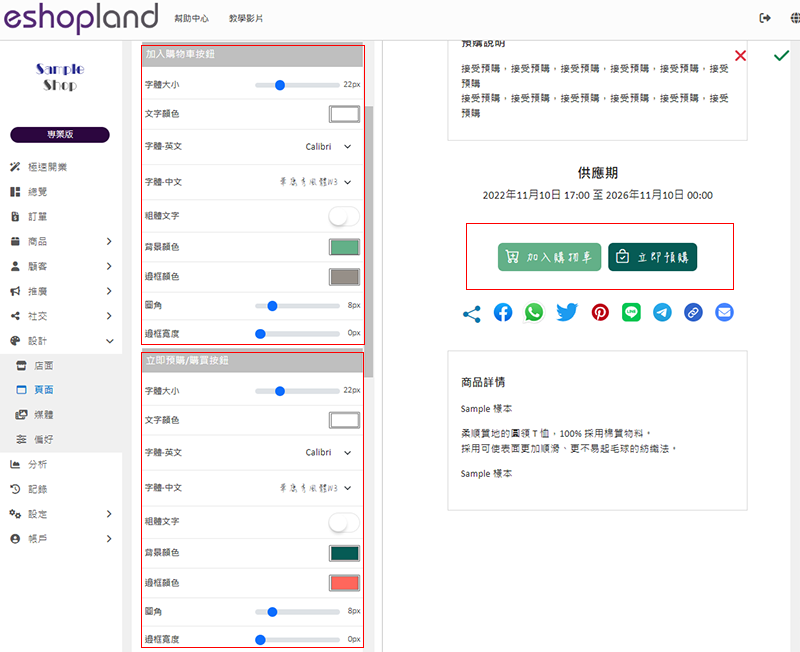
3. 「加入購物車」及「立即購買」按鈕設計
商家可以自訂商品頁上「加入購物車」、「立即購買」及「立即預購」按鈕的設計。
「立即購買」及「立即預購」的設計是通用的。
按鈕設計範圍:
字體大小
文字顏色
字體 (中文及英文)
背景顏色
邊框顏色
圓角
邊框寬度

4. 套用設定
完成設定後,必須儲存  設定。
設定。
延伸閱讀
順豐速運
eshopland 網店平台已對接順豐速運官方系統,商家可以新增不同的順豐送貨服務,作為網店的送貨方式,讓顧客自選最合適的送貨方法,以提升顧客對網店服務的滿意度。當顧客下訂單後,商家可以透過 esho... [閱讀更多]
新增頁面
eshopland 網店平台的指定計劃用戶可新增自定義頁面,自主進行頁面設計,例如加入推廣網店宣傳活動、介紹會員購物可賺積分計劃、推廣特式商品等內容,並可將新頁面連結到網店的導覽列(navigatio... [閱讀更多]
商店狀態
您可以按營運需要,隨時變更網店的狀態,將網店設為「營業中」或「準備中」。1. 登入並進入主控台,然後進入設定 > 一般,設定商店狀態。「營業中」 - 網店內容對外開放,可以進行訂單交易。「準備中」 ... [閱讀更多]
優惠基本設置
商家可以在 eshopland 網店平台設不同的優惠(例如:免運費、全單折扣、定額優惠、指定商品優惠、贈品等),並可加入不同的優惠條款及優惠碼設定,以配合您的營運需要。以下介紹優惠設置的通用設定。1.... [閱讀更多]